
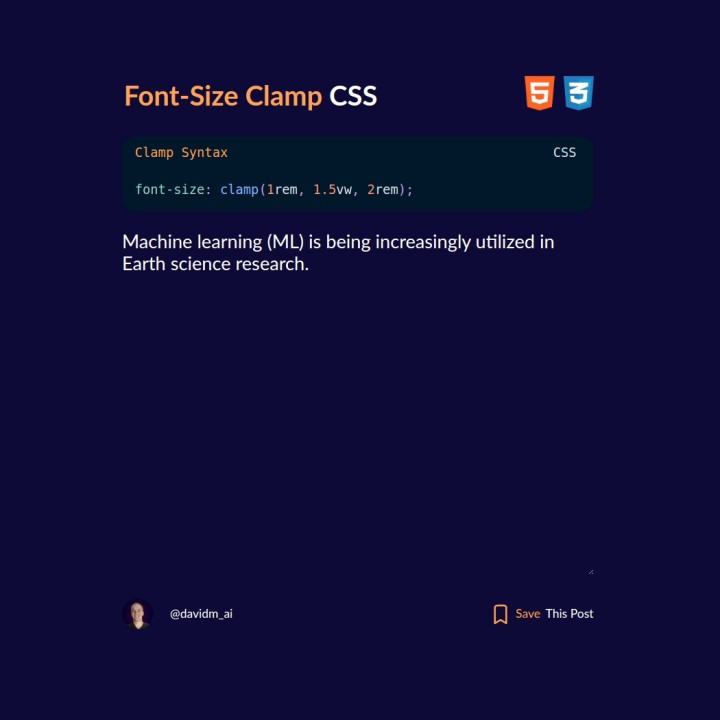
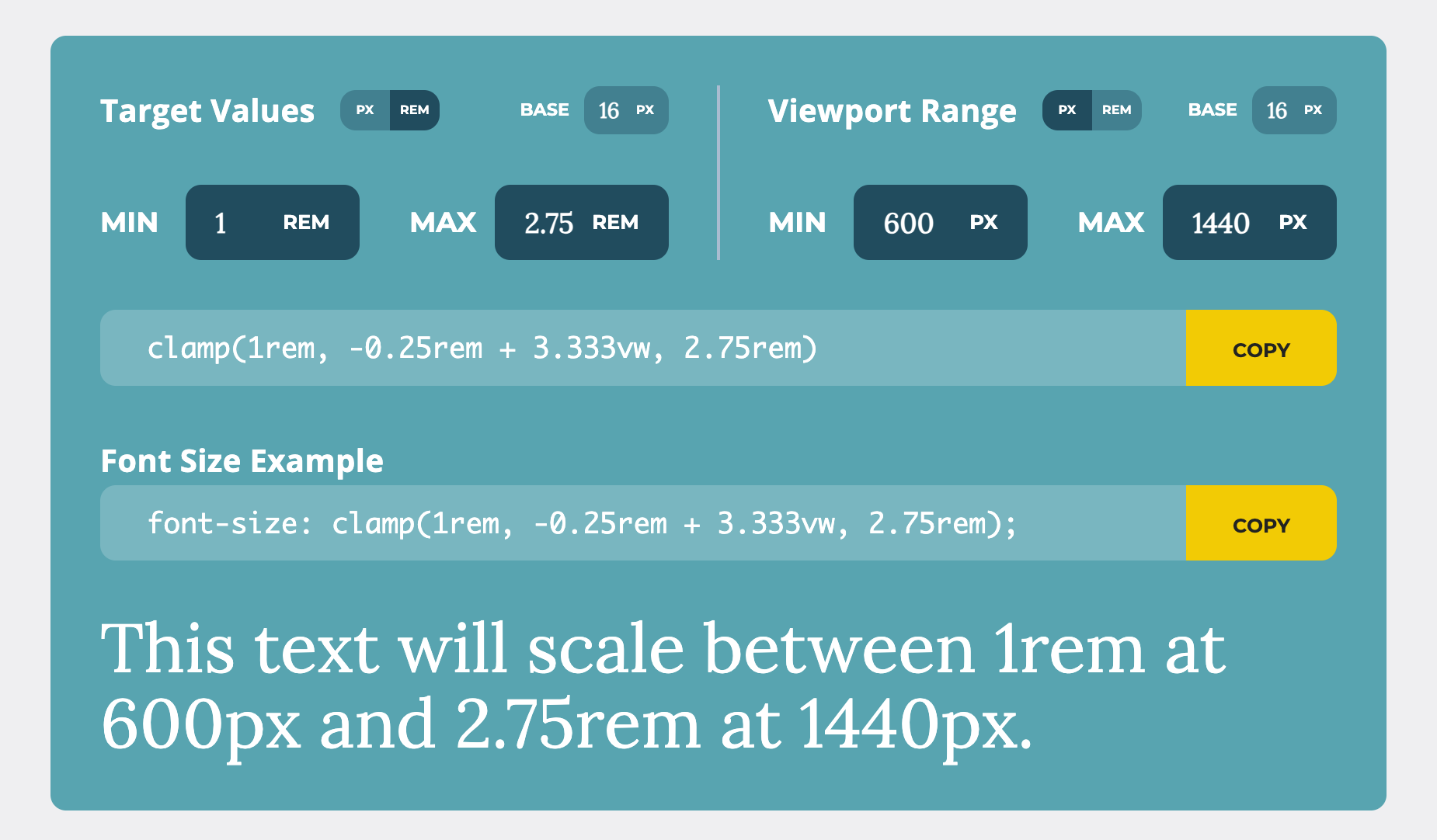
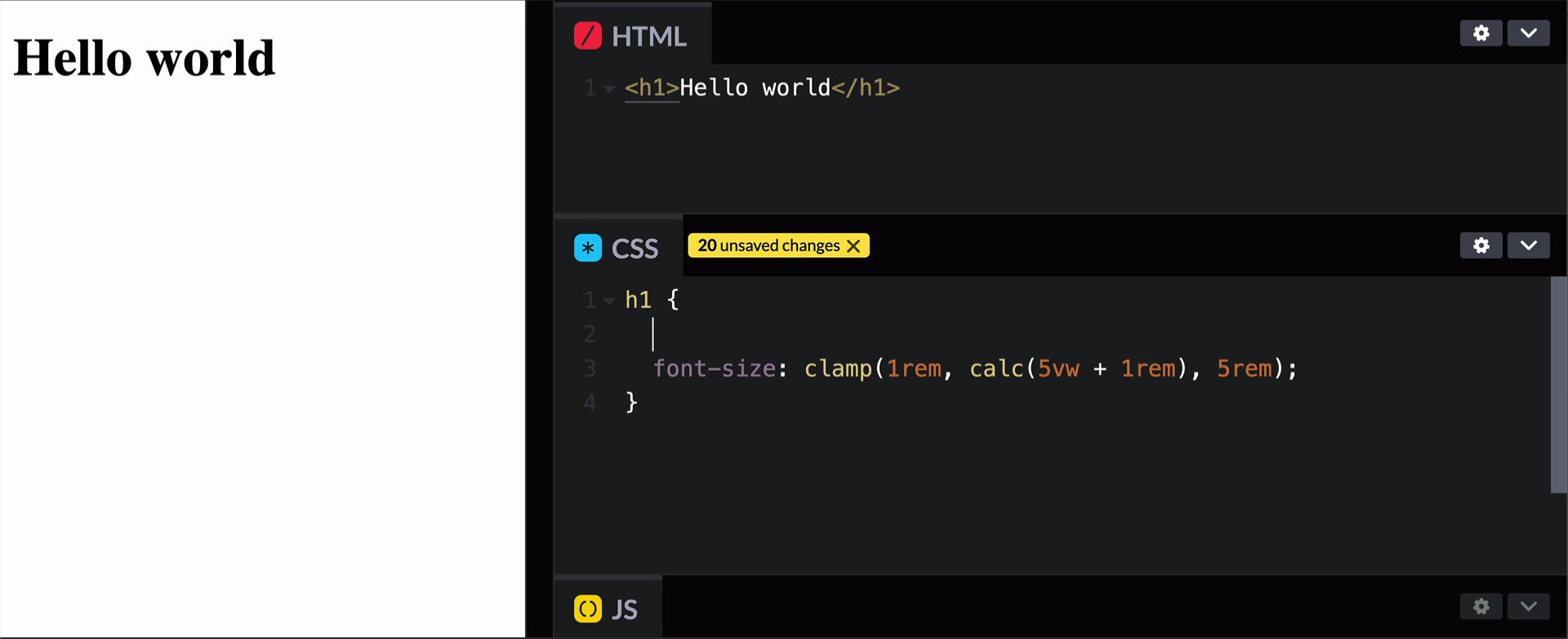
Stefan Judis on X: "Quick CSS tip.🙈 If you use `clamp` with `calc` for things like fluid typography, you can drop the `calc`. It's baked in! 💪 1️⃣ font-size: clamp(1rem, calc(5vw +

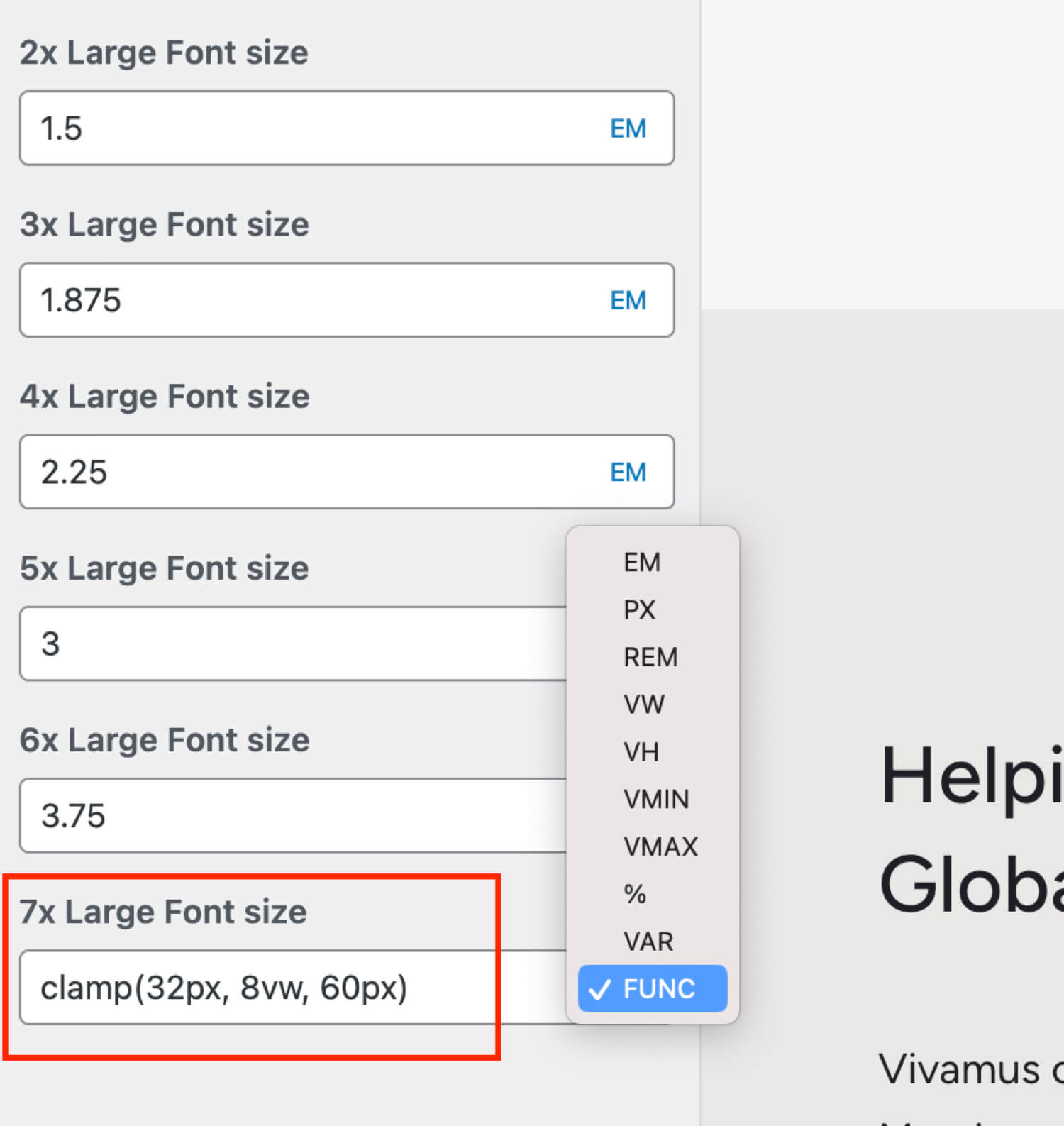
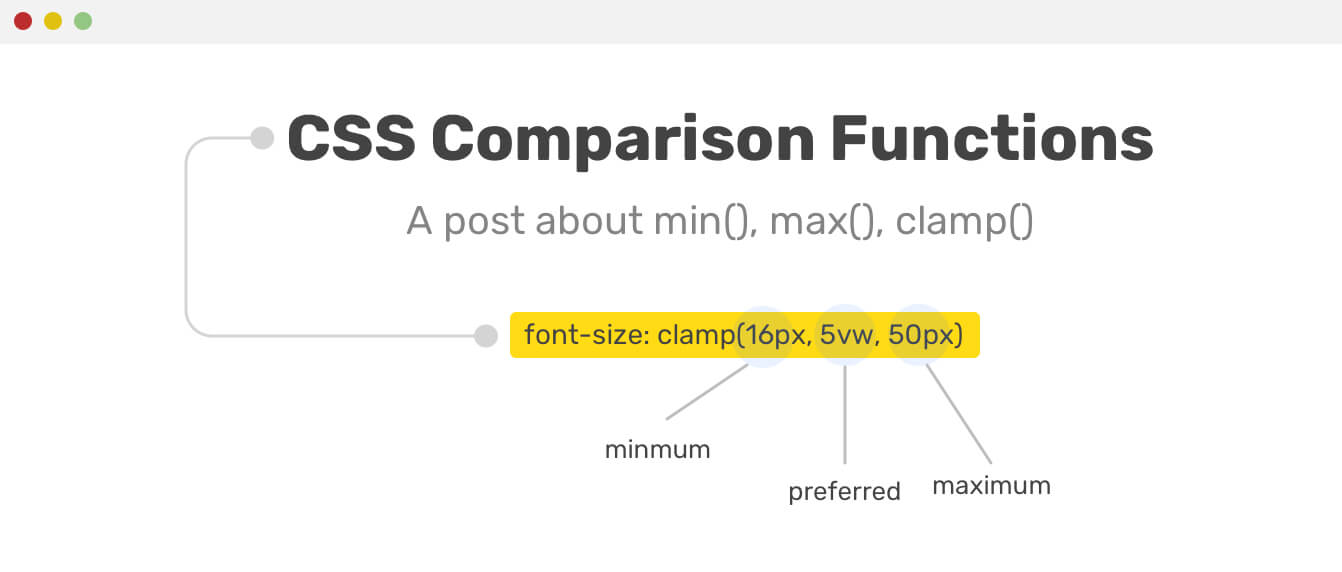
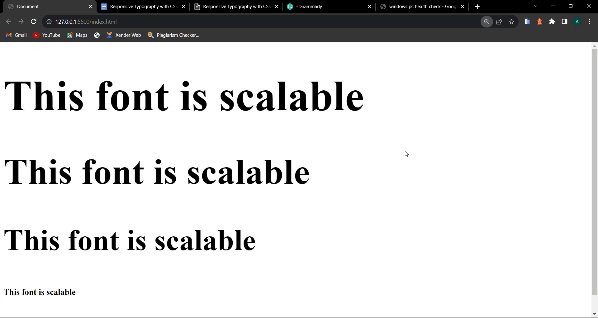
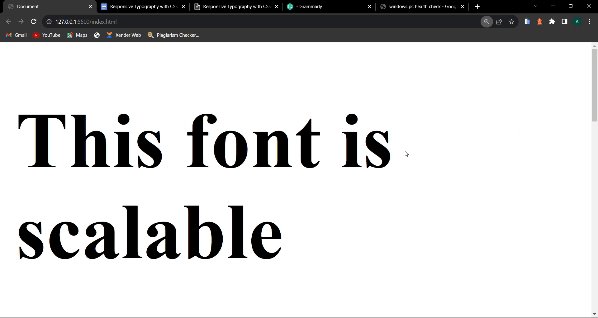
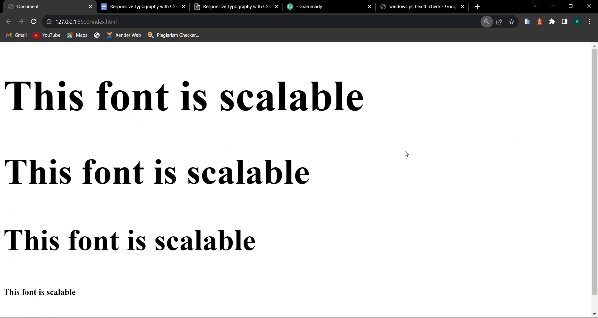
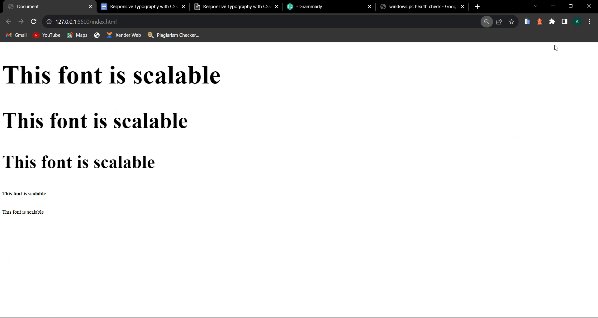
Use the "clamp" function to create responsive font sizes that scale smoothly between different screen sizes!